Schaltfläche
Eine Schaltfläche beziehungsweise Taste, auch (englisch) Button ist ein häufig verwendetes Steuerelement grafischer Benutzeroberflächen, das dem Benutzer ermöglicht, eine zugeordnete Funktion auszulösen.



Bezeichnungen
BearbeitenISO 9241-143 definiert eine Schaltfläche als Benutzungsschnittstellenelement, welches zur „Ausführung eines unmittelbaren Befehls oder einer unmittelbaren Aktion“ verwendet wird.[1] Die Bezeichnung Schaltfläche wird überwiegend in der Windows-Terminologie verwendet, während unter Linux und macOS stattdessen die Bezeichnung Taste üblich ist. Der Ausdruck Schaltfläche ist irreführend, da ein Schalter in der Regel etwas ein- und ausschaltet (Wechsel zwischen zwei stabilen Zuständen), während eine Taste (oder ein Taster) nur einen Tastimpuls weiterleitet (die Taste wurde gedrückt und wieder losgelassen). Die überaus meisten Steuerelemente funktionieren wie eine Taste, starten einen Vorgang also auf „Druck“ (also nach dem Mausklick bzw. durch ein Tastenkürzel); echte „Schalt“elemente sind Umschalter (Toggle Switch) oder Umschaltflächen (Toggle Button), die „gedrückt“ arretieren – und dann meist entsprechend dargestellt sind oder die Beschriftung ändern – und bei dem zweiten Klick wieder ausrasten, oder Steuerelemente, die durch mehrere Schaltzustände weiterschalten, etwa für Textauszeichnungen in der Textverarbeitung (Fettschrift, kursiv usw.), oder Bearbeitungsmodi in der Bildbearbeitung. In der Technik ist Schaltgerät der Oberbegriff für Taster und Schalter.
In der einschlägigen Literatur ist die englische Bezeichnung Button „(Druck-)Knopf“ verbreitet. Bei der Amiga Workbench zählen die Schaltflächen zu den „Gadgets“, dem Sammelbegriff für alle Bedienelemente (neben beispielsweise Piktogrammen/Icons).
Einige sehr häufige Beispiele von Buttons sind:
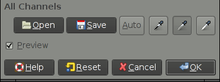
- Ein Button OK zum Bestätigen von Aktionen und Schließen der Fenster
- Ein Button Abbrechen zum Verwerfen von Änderungen oder Abbrechen von Aktionen und zum Schließen des Fensters
- Ein Button Übernehmen zum Übernehmen von Änderungen oder Bestätigen von Aktionen, ohne das Fenster zu schließen
- Ein Button Schließen zum Schließen von Fenstern, nachdem Änderungen bereits übernommen wurden
Visuelle Darstellung
BearbeitenDas Aussehen von Schaltflächen wird in der Regel vom verwendeten Betriebssystem vorgegeben. Mit hinreichend großem Programmieraufwand lässt sich das Aussehen aber auch beliebig anpassen.
Wegen eines Wahrnehmungseffekts des menschlichen visuellen Systems erscheint eine Schaltfläche „hervorstehend (dreidimensional)“, wenn ihre obere Begrenzungslinie hell und ihre untere Begrenzungslinie dunkel ist. Im umgekehrten Fall erscheint die Schaltfläche „eingedrückt“. Dieser Effekt beruht darauf, dass das menschliche Auge es gewöhnt ist, dass Gegenstände „von oben beleuchtet“ sind. Zusätzlich können Schaltflächen in gedrücktem Zustande aufgehellt dargestellt sein, um ein Leuchten zu simulieren, oder andere Farbwechsel vollziehen. Oft erscheint der 3D-Effekt erst, wenn man mit dem Mauszeiger über die Schaltfläche fährt (Hovering), beziehungsweise sie über die Tastatur aktiviert.
Neben Schriften sind für Schaltflächen auch Icons üblich, die die Funktion der Schaltfläche versinnbildlichen.
Für Flipflops sind auch einfache gesetzte Häkchen oder Punkte üblich (Radiobuttons).
Schaltflächen in HTML
Bearbeitenimg-ButtonIn HTML werden die Elemente input und button verwendet. Diese Elemente, sowie einfache Textverweise (a-Element, das reinen Text beinhaltet) können mittels CSS grafisch gestaltet werden, z. B. durch Zuweisung verschiedener Rahmenfarben, um einen 3D-Effekt zu simulieren. Durch den neuen Standard CSS3 können auch aufwändigere Gestaltungen ohne den Einsatz von Bildern mithilfe von Farbverläufen usw. umgesetzt werden. Viele CSS-Frameworks liefern fertige Vorlagen zur Gestaltung mit.[2]
Meistens werden Schaltflächen verwendet, um Formulardaten abzuschicken oder Verweise grafisch attraktiv zu gestalten.
Anwendungsprogramme
BearbeitenIn Anwendungsprogrammen dienen Schaltflächen dazu, die einzelnen Steuerbefehle eines Programms anzusprechen. Sie sind in den Menüleisten (Schaltleisten) rund um – oder frei über – die Arbeitsfläche eines Fensters angeordnet.
Beispiele
BearbeitenDas folgende mit ASP.NET umgesetzte Beispiel zeigt die Implementierung einer Webseite mit einem Button und die Verknüpfung des Klick-Ereignis mit einer Ereignisbehandlungsroutine (siehe Ereignis).[3]
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
// Registriert die Ereignisbehandlungsmethode für das Klick-Ereignis des Buttons.
void Page_Load(Object sender, EventArgs e)
{
BeispielButton.Click += new EventHandler(this.BeispielButton_Click);
}
// Wenn der Button angeklickt wird, wird die Beschriftung geändert und der Button deaktiviert.
void BeispielButton_Click(Object sender, EventArgs e)
{
Button button = (Button)sender;
button.Text = "Der Button wurde angeklickt.";
button.Enabled = false;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Beispielseite</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button id = "BeispielButton"
Text = "Klick hier, um die Beschriftung zu ändern."
OnClick = "BeispielButton_Click" // Verknüpft die Ereignisbehandlungsmethode mit dem Klick-Ereignis.
runat = "server" />
</div>
</form>
</body>
</html>
Weblinks
BearbeitenEinzelnachweise
Bearbeiten- ↑ DIN EN ISO 9241-143: 2012-06; Nr. 3.19
- ↑ HTML <button> Tag W3Schools
- ↑ Button.Click Event. Microsoft Docs